本文代码和数据等,会等下一篇实战文章更新后一起放在 github/DesertsX 上,敬请期待!
前言

话说之前片刻老哥(群主/组织负责人之一)在 ApacheCN 中文开源组织 的机器学习群(qq 群:629470233)里问我下面这个项目(见于:安利一个惊艳的红楼梦可视化作品)研究的如何,我答曰那时安利过后仅分析了下该红楼梦关系图谱的 json 数据,并曾兴致高昂地写下左手读红楼梦,右手写BUG,闲快活一文。

再是不久前爬取明星相互关系的数据(还是那句话数据质量不一定多高,仅为练手),以供 neo4j 上手操练之用,并写有详细的入门教程: 一文教你用 Neo4j 快速构建明星关系图谱,而 neo4j 是赫然写在 grapheco/InteractiveGraph 这一开源项目的 github 介绍中的。

除此之外,再无有过多研究,只说来日因缘际会再去看看。虽然有因为不懂前端等技术、难以上手“官方教程”而推脱日后再研究之意,但或许更多地是古柳深信没准哪一天就有人助我填补了自身浅薄的知识与酷炫的开源项目之间的鸿沟,然后就像往昔文章中常常提到的“因缘际会”四字一般,一切自然而然地得以解决,新技能得以 get 了!

股票图谱
正所谓:“无巧不成书”,世上就果真有那么巧的事,没几日就看到利用 Tushare 数据实现知识图谱效果这篇新近出炉的文章(感谢作者提供完整代码和数据,下文将补上自己实践明星关系图谱的代码和数据后,统一开源供大家学习),原作者调用 Tushare API 接口,拿到股票及其最基础的属性数据,如股票所属地区 area、所属工业类别 industry 和所属板块 market 等。

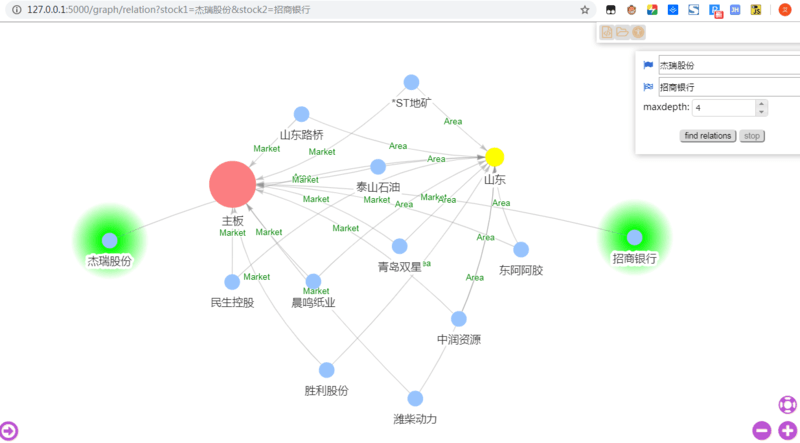
将其转换成开源项目 grapheco/InteractiveGraph 所需的数据格式(上述代码均在 stock-demo.py 中,如果只是关心可视化结果,可以略过上述步骤,因为转换后的数据已经存在于webapp\static\stock_graph.json) ,运行 webapp\app_run.py ,打开 http://127.0.0.1:5000/graph/relation?stock1=平安银行&stock2=招商银行 就能看到漂亮的图谱,可改成其他股票名称查看效果。

以上,差不多就是全部流程了,如果你只是想了解下该项目是如何实现的,其实知道这么多就够了,真的非常简单,前端的东西都是现成的,只需要准备好数据,套用一下模板,就能拿出去“装逼”了。
热身一下
而如果你想更进一步应用到自己的数据上,并且像开头红楼梦项目一样加上图像的话(有图真的灵动好看很多),那么下面的实战部分将帮你实现这个愿望!

首先是用片刻老哥手动构造的关于 ApacheCN 中文开源组织 的小数据集 apachecn-basic.csv 热热身,当然我在此基础上将每个人的图像由统一的绿帽头盔图(老哥对绿帽真的情有独钟呢)改成了各人的 qq 头像,并在 webapp\static\images\person\ 文件夹下保存好相应图片;
注意:这里每一行是每个 person 对应每个 project (如:ml/dl/kaggle)的格式,所以单个 person 可能出现很多行;
id,person,image,area,project,info
1,那一抹微笑,static/images/person/那一抹微笑.jpg,北京,kaggle,那一抹微笑
1,那一抹微笑,static/images/person/那一抹微笑.jpg,北京,ml,那一抹微笑
1,那一抹微笑,static/images/person/那一抹微笑.jpg,北京,dl,那一抹微笑
2,片刻,static/images/person/片刻.jpg,北京,ml,世界很美,而你正好有空
2,片刻,static/images/person/片刻.jpg,北京,kaggle,世界很美,而你正好有空
2,片刻,static/images/person/片刻.jpg,北京,dl,世界很美,而你正好有空
3,瑶妹,static/images/person/瑶妹.jpg,北京,kaggle,瑶妹
3,瑶妹,static/images/person/瑶妹.jpg,北京,ml,瑶妹
3,瑶妹,static/images/person/瑶妹.jpg,北京,dl,瑶妹
4,飞龙,static/images/person/飞龙.jpg,上海,ml,飞龙
4,飞龙,static/images/person/飞龙.jpg,上海,ml,飞龙
4,飞龙,static/images/person/飞龙.jpg,上海,ml,飞龙
5,咸鱼,static/images/person/咸鱼.jpg,北京,kaggle,咸鱼
5,咸鱼,static/images/person/咸鱼.jpg,北京,dl,咸鱼
接着运行 apachecn-demo.py ,照旧将 csv 数据转换成所需的 json 格式, 存于webapp\static\apachecn-demo.json ,因为本次实战明星关系图谱的数据转换代码不同于片刻老哥的,所以此处不做详细介绍,大家可自行理解,不懂的可以去找他请教(你有福了,群主叫你晚上去他房间.avi);

当然由于后续我的版本将用 pandas 结合手头的项目手动一步步处理数据,可能不是很方便大家直接套用到自己的数据上,所以还是推荐搞懂 apachecn-demo.py 或 stock-demo.py,更好地实现可重用的函数。
至于为什么我不是按照这里的代码去处理数据,而非要自行实现,实在是因为明星相互关系的数据和上述股票和组织的数据都不太一样,具体差异后续再说。

扯回来,有了 json 数据后,其实还需要插入下面一段玄妙的 JavaScript 代码(这段 translator 打头的代码可插在 categories 和 data 之间,可去文件中查看),至于为什么不一并在转换数据的代码中一并实现?
"translator": {
"nodes": function (node) {
//set description
if (node.description === undefined) {
var description = "<p align=center>";
if (node.image !== undefined) {
description += "<img src='" + node.image + "' width=150/><br>";
}
description += "<b>" + node.label + "</b>" + "[" + node.id + "]";
description += "</p>";
if (node.info !== undefined) {
description += "<p align=left>" + node.info + "</p>";
} else {
if (node.title !== undefined)
description += "<p align=left>" + node.title + "</p>";
}
node.description = description;
}
},
},
对此菜鸡的片刻老哥和我都表示“非不为也,实不能也”,说人话就是“不会!”那也是很无奈了,只求万能的读者去实现了。

当然还有一个可能算是“薛定谔的好消息”是,片刻老哥去该项目的 github 提了 iusse :是否可以将 gson 中的function 写到 html 页面的script中?
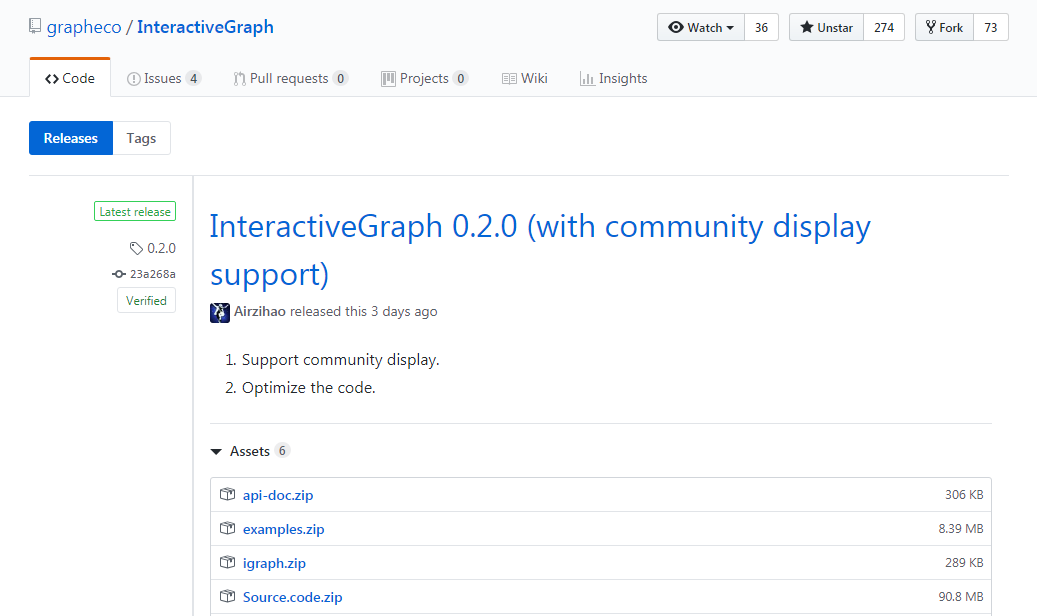
然后......然后项目贡献者可能手头正好有新版本的代码,于是顺势把代码从 InteractiveGraph 0.1.1 版本更新到了 InteractiveGraph 0.2.0!

新版本的第二个特性是 Optimize the code,结合上面 issue 里的回复应该是不再需要在 json 里加那段玄妙的 JS 代码了,当然因为本次实践都还是基于旧版本的,所以依然需要手动加上。
在此讲述下这个插曲,方便后来人了解区别,可资选择。

再次说回数据准备好后,只需要将要渲染的 webapp\templates\apachecn-demo-relation.html里要加载的 json 文件名改成对应的即可。
至于这个 html 文件上面并没有提及,因为股票一例各方面都是匹配的,所以先行略过,等实战时需要修改了再涉及。
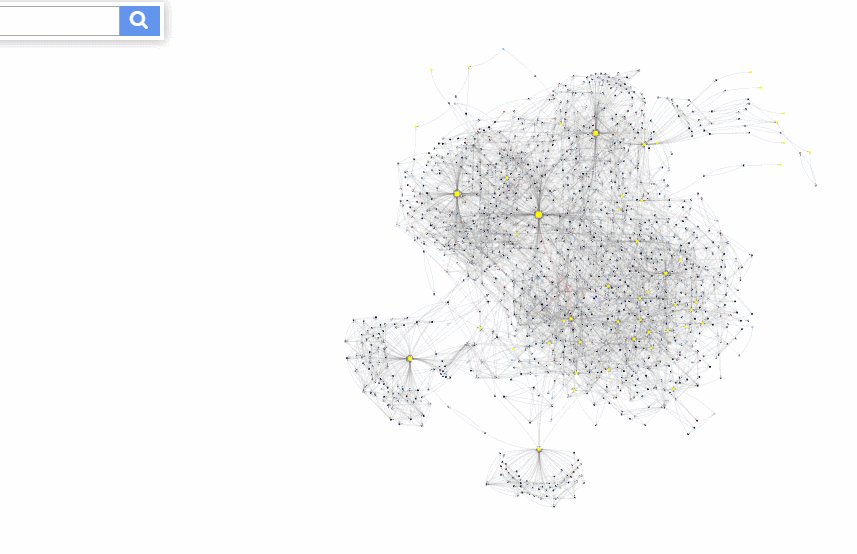
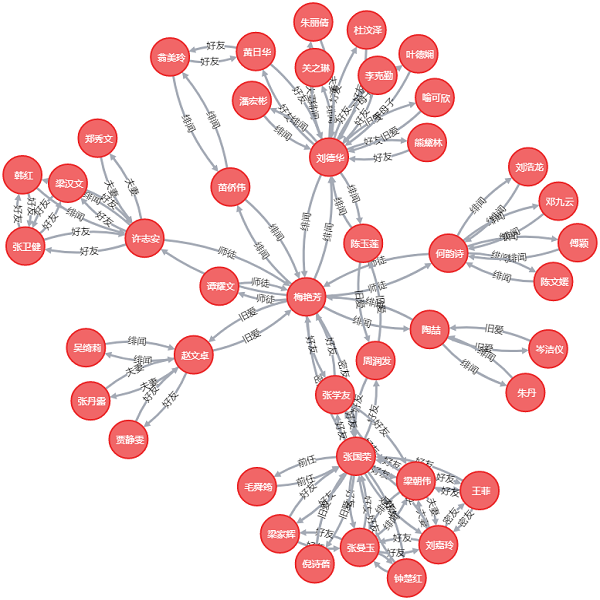
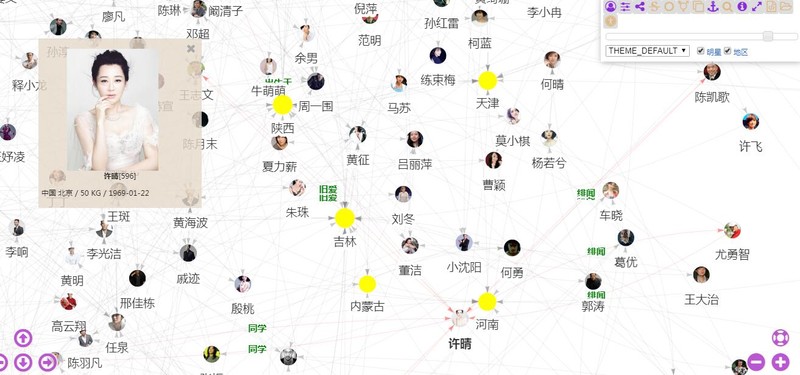
而回到 grapheco/InteractiveGraph 上来,原始开源项目支持三种模式:GraphNavigator、 GraphExplorer 和 RelFinder。股票一例是第三种,下图是第一种也是本次明星关系图谱将要实现的模式。
三种模式分别对应 example1.html、example2.html 和 example3.html,差别主要在于 <script>...</script> ,因为只是套用模板,所以想要那个,就复制一份对应 html 文件,改下文件名和里面 json 路径即可。

最后只需在 webapp\views\graph_view.py 里加上几行代码,使得访问对应网址时能成功渲染出相应 html 即可。没接触的前端的读者需要注意,@graph.route('') 里怎么加网址就会怎么办,比如此处对应网址就是 http://127.0.0.1:5000/apachecndemo。
@graph.route('/apachecndemo')
# 不要写成 /graph/relation/apachecndemo
# 否则加载图片时无法显示
def apachecndemo():
return render_template('apachecn-demo-relation.html')
最后运行 webapp\app_run.py,打开对应网址,就行了。虽然扯了这么多,才出现这么个破图,但一切瞎扯都是值得的。

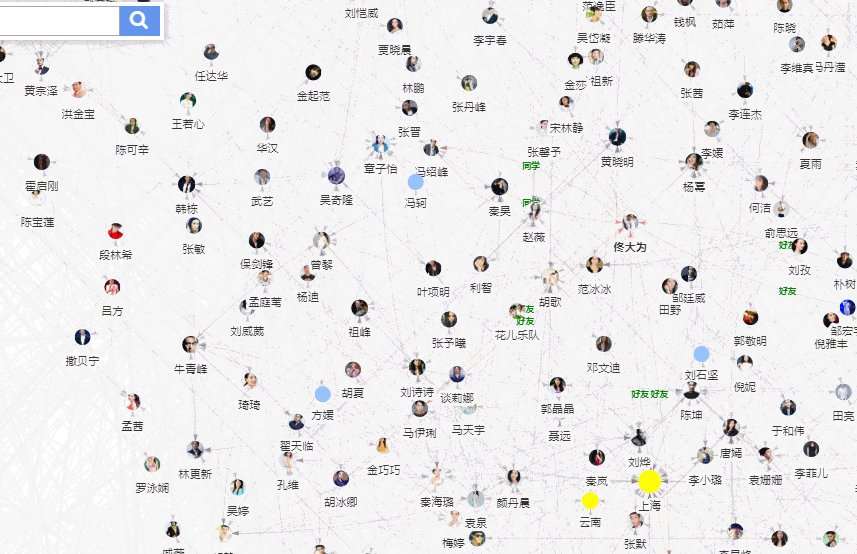
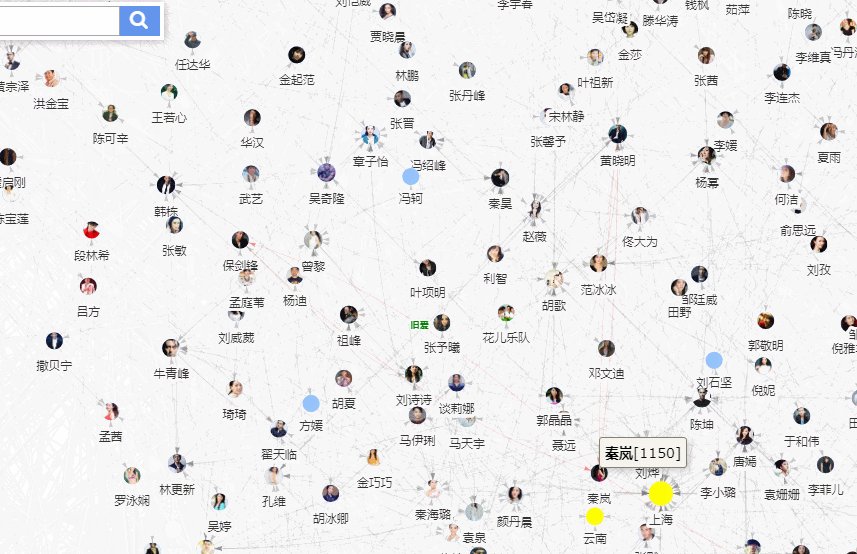
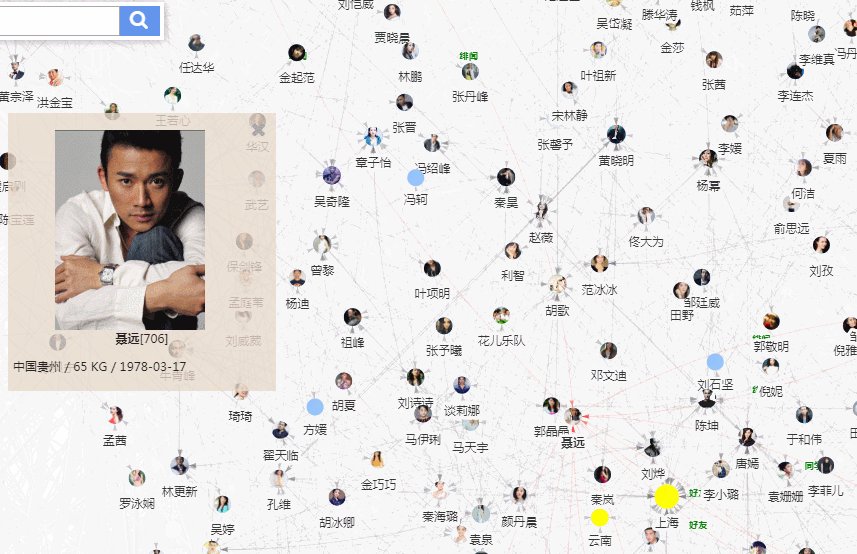
毕竟更酷炫的明星关系图谱,差不多也就是这么个流程,先放张效果图~~(和略大的GIF动图)~~,下一篇文章再好好讲实战吧,这篇文章也是越写越飞、越写越歪、越扯越长,光顾着调侃片刻老哥,不过也确实绕不过去了。
再者想把全部内容都塞到一篇文章里也过于冗长,这样一分为二,倒也未为不可。

最后再小结下几个关键步骤:
- 有一份 csv 或其他格式的想要图谱可视化的数据,想显示图像的,也需要准备好;
- 写代码将其转换成所需的 json 格式(虽然文章里一直也没讲数据格式到底如何,但相应链接的文章或文件里总有涉及),并手动加上那段关键的 JavaScript 代码;
- 修改对应 html 以及
graph_view.py文件; - 运行
app_run.py,打开对应网页即可。